那是因為每家瀏覽器的CSS設定都不一樣,如果今天A推了padding:10px、B推了padding:5px,那原本的CSS設定就會根據A、B瀏覽器設定做更改,但會發現,原本我的排版不是好好的嗎!怎麼換個瀏覽器就不一樣了(氣氣氣,拜託我已經花這麼多時間了總不可能在一個一個改吧!!!
於是就有css reset的產生了,它可以讓各家瀏覽器預設外觀都變成一樣。
這是目前我所使用的:https://meyerweb.com/eric/tools/css/reset/
不過網路上也有其他版本,可以根據自己需求做選擇。
今天的筆記整理:參考資料從金魚都能懂的CSS選擇器及MDN。
寫法:[HTML屬性],只要HTML物件內,擁有這個屬性的物件都會被選取到。
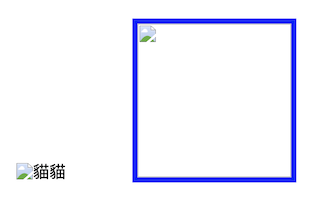
<img src="" alt="貓貓">
<img src="" >
img{
border: 5px solid blue;
width: 150px;
height: 150px;
margin: 30px;
}
img[alt]{
border: none;
}

可以看到沒有寫alt的沒顯示外框,可以方便辨識漏掉哪些沒加alt屬性的。
寫法:[屬性=值]
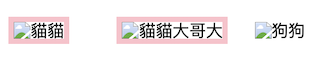
<img src="" alt="貓貓">
<img src="" alt="貓貓大哥大">
<img src="" alt="狗狗">
img[alt="貓貓"] {
border: 5px solid pink;
}

可以得到alt擁有貓貓值的物件變成粉色外框,有個重點,你要選取的屬性值必須完全相同,否則是選不到的,例如:寫成img[alt="貓貓大哥1"],img[alt=" 貓貓大哥"],這兩個都是選不到的喔。
寫法:[屬性^=值],就是當開頭文字等於你所寫的就能選到。
img[alt^="貓貓"] {
border: 5px solid pink;
}

承上題,這樣開頭是“貓貓”的都會擁有粉色外框啦~
寫法:[屬性$=值],就是選取HTML結尾等於你所寫的值。
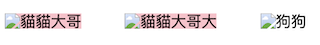
<a href="cat.png">貓貓</a>
<a href="cat.svg">老大</a>
<a href="cat.jpg">喵喵</a>
a[href$=".png"]{
background-color: red;
}
a[href$=".svg"]{
background-color: blue;
}
a[href$=".jpg"]{
background-color: pink;
}

這樣就可以快速分類出檔案,覺得超方便的!
寫法:[屬性*=值],好處是像google東西直接輸入關鍵字就可以找到啦!
(應該是裡面最方便最人性化的一個)
<img src="" alt="貓貓大哥">
<img src="" alt="貓貓大哥大">
<img src="" alt="狗狗">
img[alt*="大"]{
background-color: pink;
}

裡面只要有"大"的就會變成粉紅色背景。
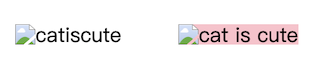
寫法:[屬性~=值],注意:指定單字而非字串(英文比較明顯)
<img src="" alt="catiscute">
<img src="" alt="cat is cute">
img[alt~="cat"]{
background-color: pink;
}

這樣可以只能選到第二段,因為cat是一個單字,非字串。
A+B:與A同層相鄰的B
<ul>
<li>貓貓</li>
<li>狗狗</li>
<li>水獺</li>
</ul>
li:first-of-type + li{
color:red;
}
// 第二行"狗狗"會變成紅色

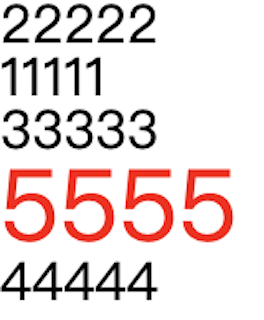
A~B 選取A後面的所有B
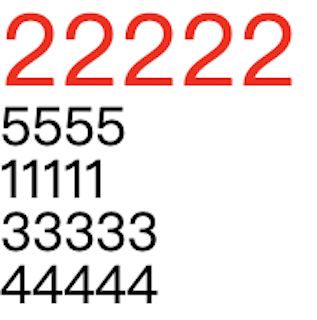
<h2>22222</h2>
<p>11111</p>
<p>33333</p>
<span>5555</span>
<p>44444</p>
h2 ~ span {
color: red;
font-size: 30px;
}

A>B:選取A下層的B
<div>
<h2>22222</h2>
<span>5555</span>
<p>11111</p>
<p>33333</p>
<p>44444</p>
</div>
div > h2 {
color: red;
font-size: 30px;
}